Dear Author,
We appreciate that you are contributing an article to be posted on the experimentalist. Here are instructions on how to write and submit your article.
Writing the post
The posts will be displayed as webpages on the experimentalist website. To publish webpages we need to prepare something called Markdown file. It is basically a text file but with tags and syntax that take care of the formatting when the a webpage is rendered from the markdown file. Markdown language was designed to suit web applications. In case you are curious about Markdown language, you can get more information here.
Text editors like Atom make it convenient to write the article or post in a markdown file. There are several Text editor options available. We have chosen Atom because it is open source, free and easy to use.
The text editor: Atom
If you are already aware about Atom text editor then you can skip to next section. But in case you are new to using Atom (or even hearing the name of the text editor for the first time), this is the section that will get you started.
What is Atom
Simply put, Atom is a text editor that we will be using as a tool to write and publish the articles on the experimentalist.
Installing Atom
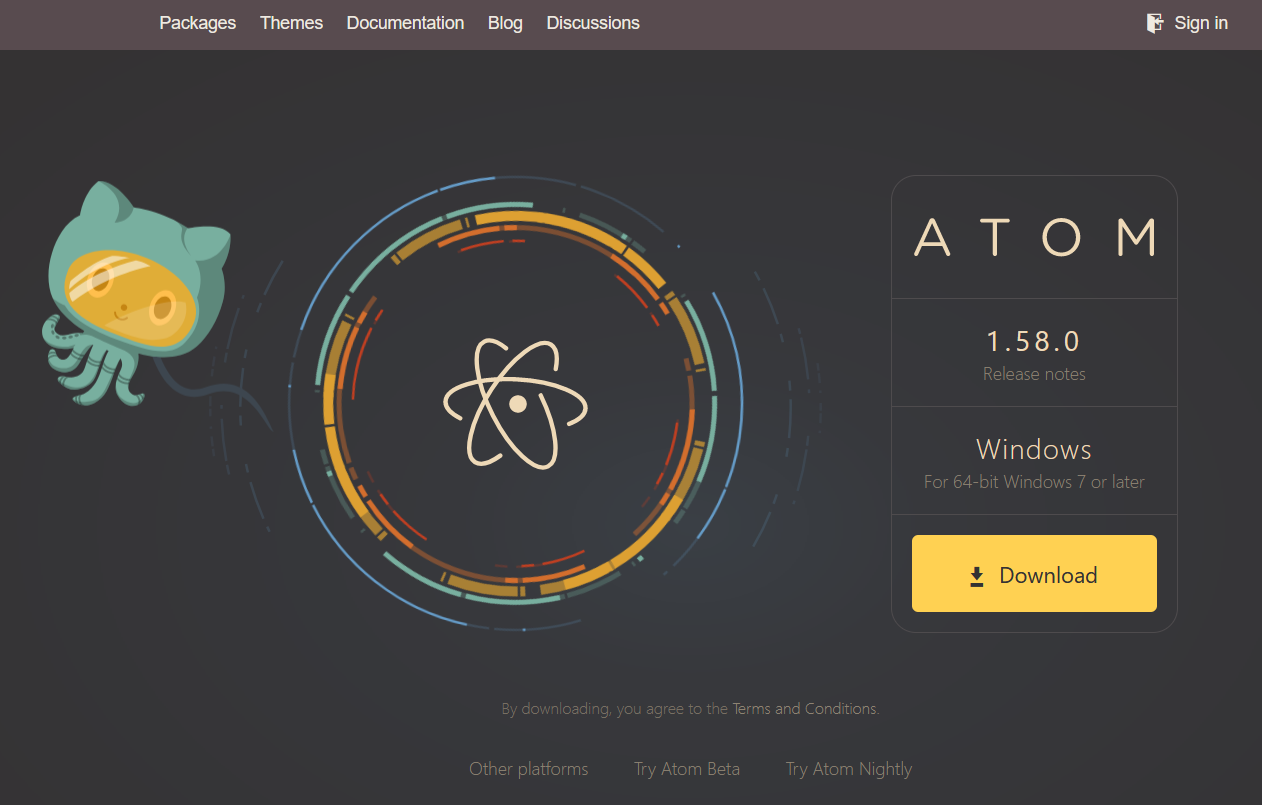
It will take 5 mins to install and get the Atom firing. If you go to Download Atom, you will see the download button as shown below.

The file will be downloaded to your downloads folder according to your platform. For example if your system is 64 bit, the downloaded file would be AtomSetup-x64.exe. You can double click on the file to install Atom. After it is installed, a shortcut will be created on desktop and start menu. That’s all! Now you are ready to get going with Atom!
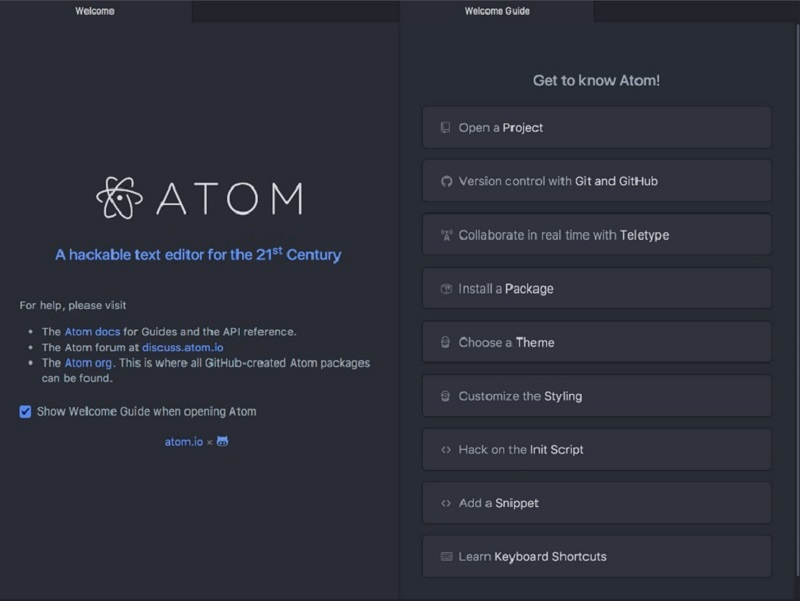
When Atom is launched for the first time, the screen that you will see would be similar to the following. The welcome panes can be closed for now.

Changing the theme
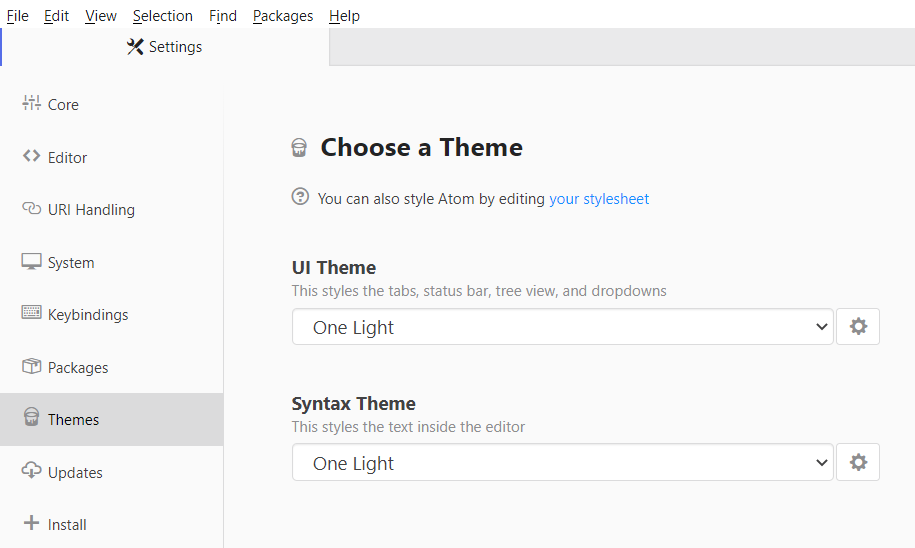
To match the display colours of Atom text editor to that of the experimentalist website, it is desirable to change the theme. You can go to - File > Settings > Themes and change both UI and Syntax themes to ‘One Light’ as shown in the image below.

You can now open a new markdown file from file menu or by pressing ‘ctrl+N’ and you are all set to start writing the post.
Typesetting in Markdown
As far as adding text is concerned, it is added the same way as in the any other word processor. However, there are certain syntax that need to be used for formatting the added text i.e. adding headings or making text bold and so on.
| Element | Markdown Syntax | Rendered Output |
|---|---|---|
| Heading | # Heading Level 1 |
|
## Heading Level 2 |
||
### Heading Level 3 |
||
| Emphasis | **Bold** |
Bold |
*Italic* |
Italic | |
| Hyperlink | [The Experimentalist](https://www.experimentalist.in) |
The Experimentalist |
| Image |  |
 |
| Footnote/Reference | In the text - Here's a simple footnote,[^1] and at the end of the post - [^1]: This is the first footnote. |
Here’s a simple footnote,1 (clicking on the number directs to the footnote listed at bottom of the page) |
Code Highlighting
JSON
<pre><code class="language-json">
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
</code></pre>
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
PYTHON
<pre><code class="language-python">
a = 2
b = 4
if b > a:
print("b is greater than a") # you will get an error
</code></pre>
a = 2
b = 4
if b > a:
print("b is greater than a") # you will get an error
MATHEMATICA
<pre><code class="language-mathematica line-numbers">
Manipulate[Module[{x, y, data1, pattern1},
x = RandomReal[{0, 10}, 400];
y = RandomReal[{0, 10}, 400];
data1 = Transpose[{x, y}];
pattern1 = {Table[Point[data1[[i]]], {i, 1, Length[data1]}]};
Graphics[{pattern1,
Translate[Rotate[pattern1, \[Theta] Degree], {t, 0}]}]],
{\[Theta], 0, 360, 1}, {t, -0.4, 0.4, 0.1}
]
</code></pre>
Manipulate[Module[{x, y, data1, pattern1},
x = RandomReal[{0, 10}, 400];
y = RandomReal[{0, 10}, 400];
data1 = Transpose[{x, y}];
pattern1 = {Table[Point[data1[[i]]], {i, 1, Length[data1]}]};
Graphics[{pattern1,
Translate[Rotate[pattern1, \[Theta] Degree], {t, 0}]}]],
{\[Theta], 0, 360, 1}, {t, -0.4, 0.4, 0.1}
]
Here is an example of MathJax-inline rendering \( 1/x^{2} \), and here is a block rendering: \[ \frac{1}{n^{2}} \].
The best way to understand how it is done, is to see a markdown file of a post. Following is a link to the text that is there in the markdown file of this post. You can also download the following markdown file which demonstrates most of the aspects that you would need in writing a post.
Link to downloadable markdown file
While writing in a markdown file, the written content can be seen by pressing ‘Ctrl + Shift + M’.
Uploading the post
Here is a checklist to assist authors to upload the post.
- The markdown file of the post and all the images used are stored in one folder.
- The name of the folder should contain name of the author and date, separated by hyphen; e.g.
authorname-YYYYMMDD. - The folder should have following files -
| Sr No | File name | Description |
|---|---|---|
| 1 | post.md | markdown file for the post |
| 2 | thumbnail.png | thumbnail image to be used with the title of the post |
| 3 | figure1.png | first figure in the post |
| 4 | figure2.png | second figure in the post |
- Please note that except for the file name
thumbnail.png, the names ‘post’, figure1’, ‘figure2’ are only for example purpose. The actual names could be of your choice. - The file names should not contain any spaces. Hyphens (
-) can be used to separate the words in the file names. - The folder should be zipped and saved as
authorname-YYYYMMDD.ziporauthorname-YYYYMMDD.rar. - The zipped file should be uploaded here - Guest Author’s Submission Portal
-
This is the first footnote. ↩